Установка социальных кнопок позволяет резко увеличить популярность сайта в социальных сервисах, которая скорее всего будет рассматриваться поисковиками как один из сигналов для повышения позиций сайта в поисковой выдачи.
Наиболее значимая для Google кнопка, наверное, будет Google+, у Яндекса такой отдельной кнопки нет, но есть блок «Поделитьcя», который является агрегатором большинства важнейших социальных сервисов.
Установка кнопки Google+ в общем несложная. Я использовал режимы обтекания для элемента div кнопки для отображения ее в одну строчку с другими кнопками социальных сервисов:
<div style="float:left"><g:plusone></g:plusone></div>
и не использовал обтекания, когда хотел ее отделить от других, наверное, можно использовать и другие css стили.
p.s. от 25.08.2012. Времена меняются — у Google теперь две кнопки: Google+1 и Google+ Badge. Последняя предназначена для связки вашего профиля Google с сайтом и позволяет добавлять новых пользователей в круги вашего профиля.
Описание установки кнопки «Поделиться» Яндекс (Yandex Share) не блещет дидактическими приемами. При получении этого кода с помощью конструктора формируются одни и те же кнопки как стоящие отдельно, так и находящиеся в меню.

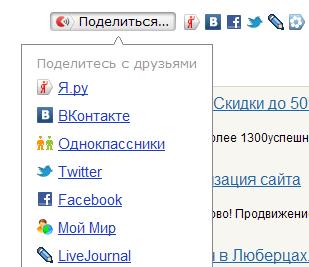
Пример неправильной установки социальных кнопок на сайте (пример взят с сайта htmlbook.ru)
Установка кнопки «Поделиться» Яндекс
Пример кода для установки кнопки «Поделиться» представлен ниже:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <script type="text/javascript"> new Ya.share({ ‘element’: ‘ya_share1’, ‘elementStyle’: { ‘type’: ‘button’, ‘linkIcon’: true, ‘border’: false, ‘quickServices’: [‘yaru’, ‘vkontakte’, ‘facebook’, ‘twitter’, ‘odnoklassniki’] }, ‘popupStyle’: {blocks: {"Поделитесь с друзьями": [‘lj’, ‘moimir’, ‘friendfeed’,’linkedin’,’moikrug’,’yazakladki’] },’copyPasteField’: true } }); </script> <span id="ya_share1"></span>
В фигурных скобках после elementStyle перечисляются кнопки, стоящие отдельно, а в фигурных скобках, стоящих после popupStyle, — пункты в выскакивающем меню поделиться. Как видно, здесь никакого дублирования нет (пример взят с сайта design-sites.ru;).
При установке социальных кнопок с помощью «Поделиться» нужно стараться кнопки ведущих социальных сетей выделить как отдельные, для менее важных сетей — поставить в выскакивающее меню.
p.s. Когда я вставлял код поделиться в блог у меня почему-то слово «Поделиться» получилось в неправильной кодировке. Честно говоря я не стал разбираться, а просто воспользовался html кодировщиком и вставил html коды этого слова.